Baru saja saya mencoba untuk mempraktikkan materi yang satu ini, Cara membuat kotak komentar admin berbeda dengan pungunjung lain di blog. Dan nampaknya saya harus bilang "Sempurnaaaa....".
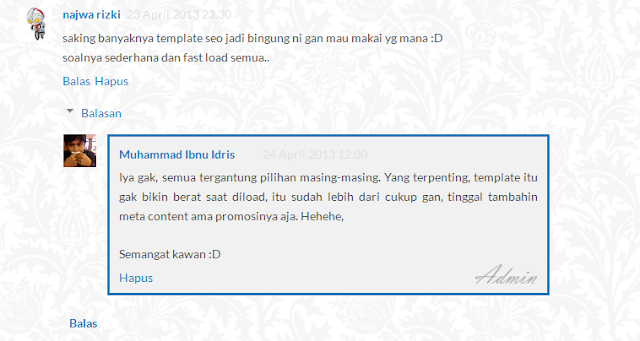
Bagimana untuk kalian, apakah cukup penasaran ? Sebagai sample, silahkan lihat gambar di bawah ini saja ya.
Saya yakin kalian sudah tidak asing lagi dengan hal yang satu ini, dan kali ini saya akan coba sharing tutorial blogging dengan tema cara membuat kotak komentar admin berbeda dengan pengunjung lain di blog. Perhatikan langkah-langkah di bawah ini :
Bagimana untuk kalian, apakah cukup penasaran ? Sebagai sample, silahkan lihat gambar di bawah ini saja ya.
Saya yakin kalian sudah tidak asing lagi dengan hal yang satu ini, dan kali ini saya akan coba sharing tutorial blogging dengan tema cara membuat kotak komentar admin berbeda dengan pengunjung lain di blog. Perhatikan langkah-langkah di bawah ini :
1. Silahkan kalian Login terlebih dahulu ke Blogger dan masuk ke dashboard
2. Pilih Template -> Edit HTML
3. Cari kode </body> dengan memfungsikan CTRL+F untuk mempermudah pencarian
4. Letakkan kode di bawah ini tepat sebelum kode di atas.
<script src='http://code.jquery.com/jquery-latest.js'/>
<!-- Komentar admin by blog.kangismet.net start -->
<script>
$(function() {
function highlight(){
$('.user.blog-author,.ssyby').closest('.comment-block')
.css('border', '1px solid #e1e1e1')
.css('background','#f1f1f1 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7Z7g8FDjT3QhXuJpDfu3jvCgKTUfaVN8Q42bT4bpBc6Ua-8AzOUy2uNLq4vJuFZi9GllpOqGh6n8yUyzR9HYY1WvpnKxrQGa-CKrtPWQFMxb-By2oOGL5aw73NTGhxGlpfRwcCANfjsQ/s1600/admin2.png") no-repeat bottom right')
.css('padding', '10px');
}
$(document).bind('ready scroll click', highlight);
});
</script>
<!-- Komentar admin ends -->
Mudah kan. Silahkan dicoba dan selamat belajar.











Post a Comment
Setelah membaca posting di atas..yuk jangan lupa untuk meninggalkan komentarnya:)